En een waarbij het menu er als element appart uitkomt en loskomt van de banner.
Met vriendelijke groet,
J. Heynens
Nieuw webdesign voor een internet rijschool gericht op het behalen van autorijbewijs B
- Wedstrijd van: rinusverheij
- Categorie: Website design
- Status: Beëindigd
- Bestanden: Bestand 1, Bestand 2
Datum start: 22-02-2011
Datum einde: 15-03-2011
Het begon allemaal met een idee...
Een korte, interactieve gids hielp hen hun ontwerpstijl te ontdekken en legde precies vast wat ze nodig hadden.
Brandsupply is een platform waar creatieve professionals en bedrijven samenwerken aan unieke projecten en ontwerpen.
Klanten die bijvoorbeeld een nieuw logo of een huisstijl zoeken, geven een beschrijving van hun wensen. Daarna kunnen ontwerpers via Brandsupply deelnemen aan het project door één of meerdere ontwerpen in te sturen. Uiteindelijk kiest de klant het ontwerp dat zij het beste vinden.
De kosten variëren per type project, van €169 voor een bedrijfs- of projectnaam tot €539 voor een volledige website. De klant bepaalt zelf hoeveel hij of zij voor het gehele project wil betalen.
Hoi,
Ik weet niet of je de wedstrijd gewonnen hebt, ik heb interesse in de layout van je gemaakt hebt, ik heb zelf ook een rijschool. gaarne even mailen naar m.a.b@live.nl
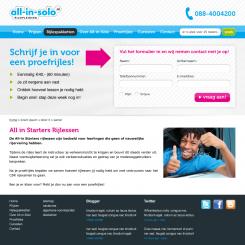
Bij deze nog even 2 updates betreft het ontwerp, zodat het een nog duidelijkere en rustigere uitstraling mee krijgt, en daardoor professionaliteit en vertrouwen wekt.
Het menu is duidelijker geplaatst en ook de info is overzichtelijk en doeltreffend gehouden.
Ook de Call-to-Action button is duidelijk en heeft als enige een andere kleur qua link (een gouden regel bij call-to-action buttons in mijn mening)!
Ik zie uw reactie graag tegemoet zodat eventuele laatste aanpassingen nog doorgevoerd kunnen worden!
Met vriendelijke groet,
J. Heynens
En de home-pagina in de blauwe variant van het logo.
Kan me ook voorstellen dat er dus per onderdeel een \'thema\'-kleur gekozen wordt.
Met vriendelijke groet,
Joey Heynens
Beste Joey,
Wat vind ik goed!
De indeling
Frisse uitstraling
Witte banner op de gekleurde achtergrond
Indeling van de 3 blokken onder de banner
Gebruik van de foto\'s
Wat zie ik als verbeterpunten
Een van de blokjes moet een postcode-zoeker krijgen. Waar we zitten en of daar we lesgeven is belangrijke info
De header is te groot, de drie blokjes vallen onder de paginavouw. Verwijder de slogan boven de witte banner en maak de banner minder hoog.
De primaire navigatie contrasteert onvoldoende met de achtergrond en valt daarom onvoldoende op (voor een homepage)
Gebruik een kleur voor de buttons
Pas de vorm van de buttons aan, geen hap er uit.
Gebruik niet meer dan 2 verschillende lettertypes
Gebruik 1 button in de banner en gebruik daar niet het logo voor (te druk). En inschrijven en proefrijles aanvragen is hetzelfde, dus 1 call to action in de banner.
Groet,
Rinus
Gebruik bij logo (rechtsboven) ook niet de ballonetjes, hou het rustig en plaats alleen de bedrijfsnaam.
Beste Rinus,
Inmiddels heb ik de opmerkingen die uw hierboven geplaatst heeft verwerkt in de laatste upload hieronder.
Ik heb de hoogte van de banner aangepast maar kan niet zien of deze nu onder de genoemde paginavouw. Dit heeft namelijk ook met de resolutie van het beeldscherm te maken van de bezoeker en is dus niet altijd gelijk...
Het hoofdmenu heeft een nadrukkelijkere aanwezigheid gekregen op de website en is nu duidelijk zichtbaar. Ook heeft deze de frisheid van de rest van de pagina mee gekregen.
Er is een eenvoudige post-code check ingevoegd, helder, overzichtelijk en snel. Passend binnen het algehele concept van de site.
Weer benieuwd naar de reactie!
Met vriendelijke groet,
Joey Heynens
Beste Rinus,
Allereerst bedankt voor de feedback!
Deze heb ik hopelijk op de gewenste manier kunnen verwerken in de info-pagina en de landing-pagina. Die ik bij deze toe zal voegen, de info-pagina en home-pagina zal ik vervolgens ook toevoegen.
De paarse kleur is wat helderder gemaakt, de navigatie is in de vorm van een sub-menu uitgebreid, dit omdat ik anders vrees dat het ten koste gaat van het ruimtelijke (rust) en overzichtelijke (snel) ontwerp. En in de footer zijn de social iconen wat minder opvallen gemaakt omdat ze erg veel aandacht trokken.
Graag zie ik uw reactie tegemoet!
Met vriendelijke groet,
Joey Heynens
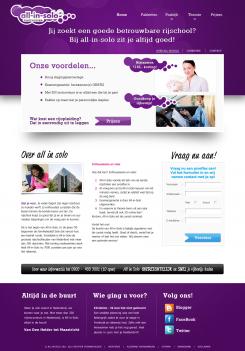
Beste Rinus,
Bij deze mijn eerste ontwerp in de paarse kleur van het logo.
In het achterhoofd is conversie de hoofdgedachte geweest en daarom is de informatie qua tekst overzichtelijk en aansprekend. Hieruit kan men actie nemen tot meer informatie of een proefles aanvragen.
Het menu is bovenin en daardoor logisch maar niet te opvallend zoals eerder al is aangegeven in een van je comments.
De banner is indeelbaar voor akties en i.c.m. jQuery (gebruikersvriendelijk en ook geschikt voor weergave op Pads of mobiel) kan deze worden omgezet naar een slider zodat er verschillende content in geplaatst kan worden. Bezoekers zien hierdoor, zonder aktie te hoeven ondernemen, gelijk meerdere voordelen van All-in-Solo wat de kans op aktie vergroot!
Graag verneem ik van u uw feedback op het ontwerp zodat er eventueel aanpassingen gedaan kunnen worden!
Met vriendelijke groet,
Joey Heynens
Beste JoDes,
Bedankt voor je inzending. Ik vind het erg fris, en goed gespeeld met de ruimte.
De kleur paars komt alleen te donker over, wat niet direct aanspreekt.
De keuze voor de banner vind ik erg sterk. Die wil ik er zeker inhouden.
De indeling van de footer is ook compleet.
Dit is een goede opzet voor de homepagina. De navigatie is alleen dan te beperkt.
Ik mis de knop voor prijzen, over All-in-Solo en cursisten (voor de theorie online)
Ik ben benieuwd of je hier wat mee kan en hoe de landingspagina en de informatiepagina
met conversie(proefrijles aanvraag formulier) eruit komt te zien
Groet,
Rinus
 Nederland
Nederland
 France
France
 Deutschland
Deutschland
 Österreich
Österreich
 United Kingdom
United Kingdom
 International
International