Geen commentaar
Plingh
- Wedstrijd van: plingh
- Categorie: Webpagina design
- Status: Beëindigd
Datum start: 24-01-2012
Datum einde: 27-01-2012
Het begon allemaal met een idee...
Een korte, interactieve gids hielp hen hun ontwerpstijl te ontdekken en legde precies vast wat ze nodig hadden.
Brandsupply is een platform waar creatieve professionals en bedrijven samenwerken aan unieke projecten en ontwerpen.
Klanten die bijvoorbeeld een nieuw logo of een huisstijl zoeken, geven een beschrijving van hun wensen. Daarna kunnen ontwerpers via Brandsupply deelnemen aan het project door één of meerdere ontwerpen in te sturen. Uiteindelijk kiest de klant het ontwerp dat zij het beste vinden.
De kosten variëren per type project, van €169 voor een bedrijfs- of projectnaam tot €539 voor een volledige website. De klant bepaalt zelf hoeveel hij of zij voor het gehele project wil betalen.

Beste Folkert,
Bij deze:
- De vernieuwde versie van de homepagina met de 3 verschillende smart phones.
- De contactpagina met contactformulier
- De over ons pagina
Beschrijving homepagina:
- In de verschillende smart phones is de nieuwe look-and-feel van de app verwerkt.
Beschrijving contact en over ons pagina:
- Zo als je kan zien bij de ontwerpen is de indeling een klein beetje veranderd. Hierbij is de header afbeelding verkleint qua hoogte om zo plaats te maken voor de langere tekstvakken. Verder is het idee om bij de elke pagina een andere header afbeelding te plaatsen om zo elke pagina een eigen identiteit te geven en onderscheiding te creëren.
- Aan de linker tekstvak bevind zich de hoofdtekst van de huidige pagina.
- Aan de rechter tekstvak bevind zich overige weetjes, widgets of teksten zoals: de google map bij de contact pagina en de kleine toevoegende tekst bij de over ons pagina.
Met vriendelijke groet,
Remco

Geen commentaar
Beste Folkert,
Bij deze mijn inzending van de look-and-feel van de Plingh app.
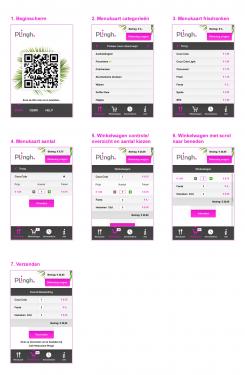
Hiervoor heb ik 7 verschillende schermen ontworpen die een scenario uitbeelden.
Bij deze scenario begint met het scannen van de QR-code (scherm 1) en gaat het proces af om uiteindelijk een aantal drankjes te kunnen bestellen (scherm 7).
Beschrijving stappen:
Stap 1.
Beginscherm waar je de QR-code kan scannen. Deze functie kan je aanzetten om op de afbeelding in het midden te drukken of op de knop “SCAN”. Verder heb je de hulp nog van een demo filmpje en een help functie.
Stap 2.
Overzicht pagina van de categorieën van de menukaart. Hierbij heb ik een extra functie toegevoegd “favorieten”. Favorieten bestaat uit een zelf gemaakte lijst van de drankjes die de gebruiker als favoriet heeft aangegeven.
Boven de lijst van drankjes (de grijze balk bovenaan) heb je een aantal lokkertjes om de gebruiker te verleiden om deze drankjes te proberen. Op het moment staat er “Probeer onze chianti wijn!”
Stap 3.
Dit is een stap verder na het kiezen van de soort drank. Hier is een lijst te zien van alle drankjes die onder het categorie “frisdrank” valt.
Verder is de grijze balk bovenaan veranderd naar een functie om terug te gaan naar de vorige pagina.
Stap 4.
Is een stap verder na het kiezen van het drankje “Coca Cola”. Hier kan de gebruiker de aantal van het drankje. Verder kan hij gelijk de prijs en de totaal prijs zien. En wordt erbij de winkelwagen knop het aantal weergegeven.
Stap 5.
Zo als je kan zien is de winkelwagen al aardig vol het is tijd om een bestelling afteronden.
Stap 6.
Stap 6 komt overeen met stap 5 alleen is de pagina naar beneden gescrold door een simpele slide beweging. En is het tijd om de bestelling afteronden.
Stap 7.
Wanneer je op “afronden” klikt krijg je nog een snelle overzicht van de bestelling en prijzen. En heeft de gebruiker de mogelijkheid om de bestelling te verzenden.
---------------
Verder is de vormgeving overzichtelijk en gebaseerd op de look-and-feel van de website.
Ik hoop dat deze ontwerpen in de smaak zullen vallen en dat de uitleg voldoende is, als er nog enige opmerkingen of vragen zijn hoor ik dat graag.
Met vriendelijke groet,
Remco Dobronyi
Remco,
Wij zijn zeer onder de indruk van jouw ontwerp. zou jij zsm jouw contactgegevens zoals telefoonnummer of mail naar info@plingh.nl kunnen sturen. Wij willen graag in contact komen met jou.
Mvg,
Folkert

Geen commentaar
Over ons pagina

Geen commentaar
Contact pagina met contactformulier en google maps

Geen commentaar
Ontwerp 2: voorbeeld wanneer de tekstvakken zijn veranderd.
Beste Remco,
Jouw ontwerp ziet er goed uit. Vanavond hebben wij een meeting waarin de al ingezonden ontwerpen besproken worden. Ik zal jou later op de avond of uiterlijk morgenochtend voorzien van feedback. Heb jij toevallig al gekeken naar onze apps en het design daarvan?
Mvg,
Folkert
Beste Folkert,
Leuk om te horen dat het ontwerp bij je in de smaak valt.
Zelf heb ik even gekeken en gebrainstormd over de apps en hierbij vroeg ik mij af als de Iphone en Android versie verschillend zijn?
Verder ben ik nog niet begonnen aan het vormgeven van de Plingh app, omdat ik eerst een “goedkeuring” wil van de huisstijl wegens enige cruciale veranderingen. Deze huisstijl zal bij de vormgeving van de app verwerkt worden.
Met vriendelijke groet,
Remco
Ocmerr,
Niet dat wij het beter kunnen of zullen doen daar onze kennis daar (nog) niet is, maar wél met de tijd meegaan hè ;-)
We bedoelen gebruik van afbeelding van iPhone 4S ipv de iPhone 4. Verder complimenten, ziet er strak uit.

Geen commentaar
Bij deze mijn inzending van de homepagina voor de website van Pling.
Beschrijving ontwerp:
- De look-and-feel past is modern, overzichtelijk en verfrissend.
- Bij de header afbeeldingen zijn verschillende afbeeldingen en kunnen doormiddel van de links en rechts knoppen veranderd worden, door een simpele slide beweging. Hiermee kan het product gepromote worden door sfeervolle en pakkende afbeeldingen.
- Links en rechts van de 3 tekstvakken zitten twee knoppen. Hiermee is het idee om van verschillende korten teksten te bewegen. (zie het verschil bij ontwerp 1 en 2)
- De bewegende header en tekstvakken zorgen voor een levende en speelse beleving voorde bezoeker.
Ik hoop dat dit ontwerp in de smaak valt en voldoet aan de beschrijving van de opdracht. Mocht u nog vragen zijn of opmerkingen hoor ik deze graag.
Met vriendelijke groet,
Remco
Remco
Wij zijn nog steeds zeer gecharmeerd van je werk. Wij zouden graag willen zien hoe je de tabs 'over ons', 'vacatures' en de andere zou vormgeven en wat voor achtergrond je daarbij kan gebruiken. Voor de tab 'home' zou het naar onze mening mooi zijn als daarvoor niet drie Iphones gebruikt worden, maar 1 Iphone, een Samsung (galaxy S2) en een windows phone. (nokia lumia bijvoorbeeld)
wat wij heel goed vinden is de eenvoud van je ontwerp en de duidelijkheid en overzichtelijkheid die Plingh op de jouw design uitdraagt.
Mvg,
Folkert
 Nederland
Nederland
 France
France
 Deutschland
Deutschland
 Österreich
Österreich
 United Kingdom
United Kingdom
 International
International